3 Maneras de analizar el rendimiento de React con Reactime
Reactime es una herramienta de depuración de estado para tus aplicaciones React
Reactime es un producto de código abierto que esta semana lanza su octava iteración. Nuestro equipo está emocionado de hablar sobre sus nuevas características y cómo puedes usar Reactime para analizar el rendimiento de React en tus aplicaciones.
Pero primero, ¿qué es Reactime?
Reactime es un producto de código abierto que se lanzó por primera vez en agosto de 2019. Desde entonces, ha ganado más de 1,100 estrellas en Github, fue nominado a los premios React Open Source Awards de 2020 y ahora es compatible con Hooks, Context API y aplicaciones React con Recoil.
Reactime es una herramienta de depuración que permite a los desarrolladores tomar instantáneas de los datos del estado de una aplicación, así como viajar en el tiempo a través de estas instantáneas. Las instantáneas muestran los tiempos de renderizado de React, hasta los componentes individuales de la interfaz de usuario. Al usar Reactime, los desarrolladores pueden detectar componentes problemáticos, así como renderizados innecesarios durante la etapa de desarrollo.
Hablemos de algunas formas clave en que los desarrolladores pueden usar Reactime.
1. Instantáneas del Estado y Función de Viaje en el Tiempo
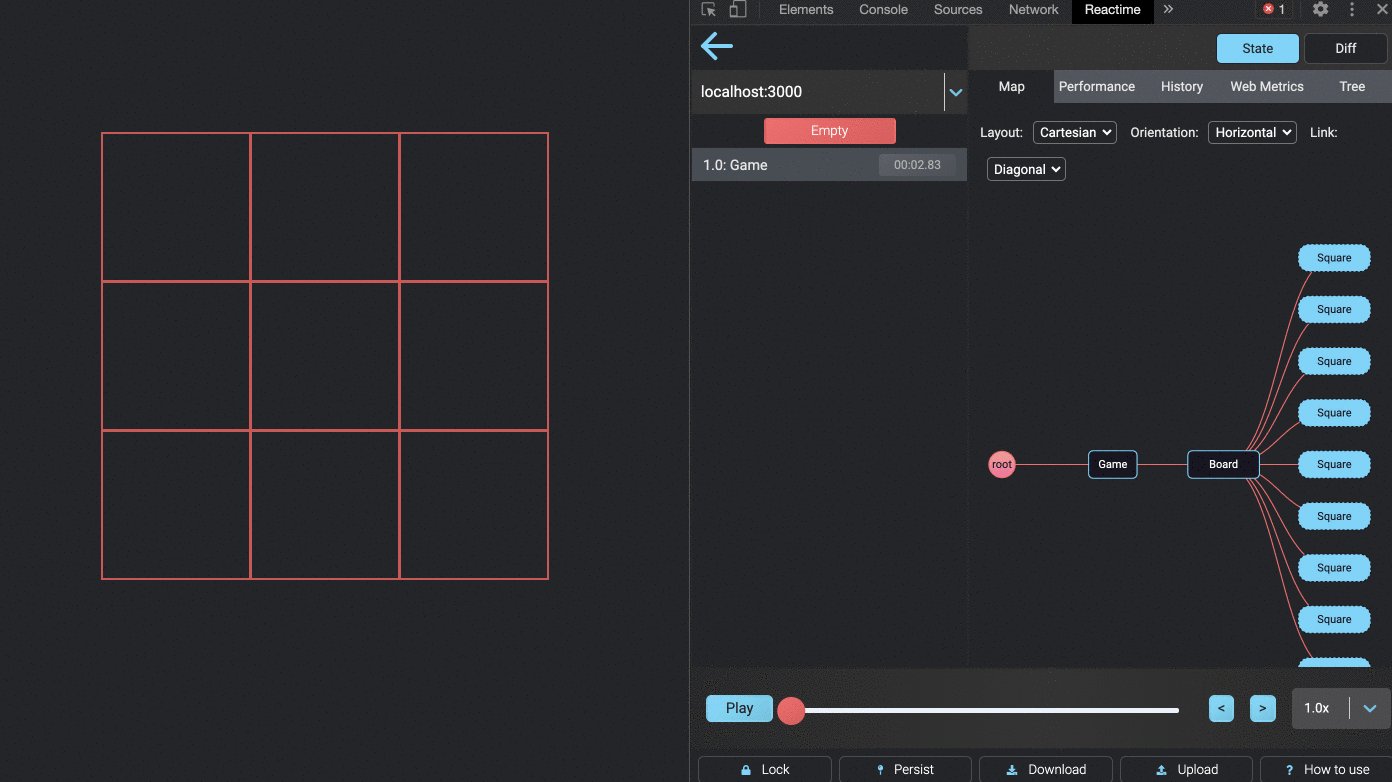
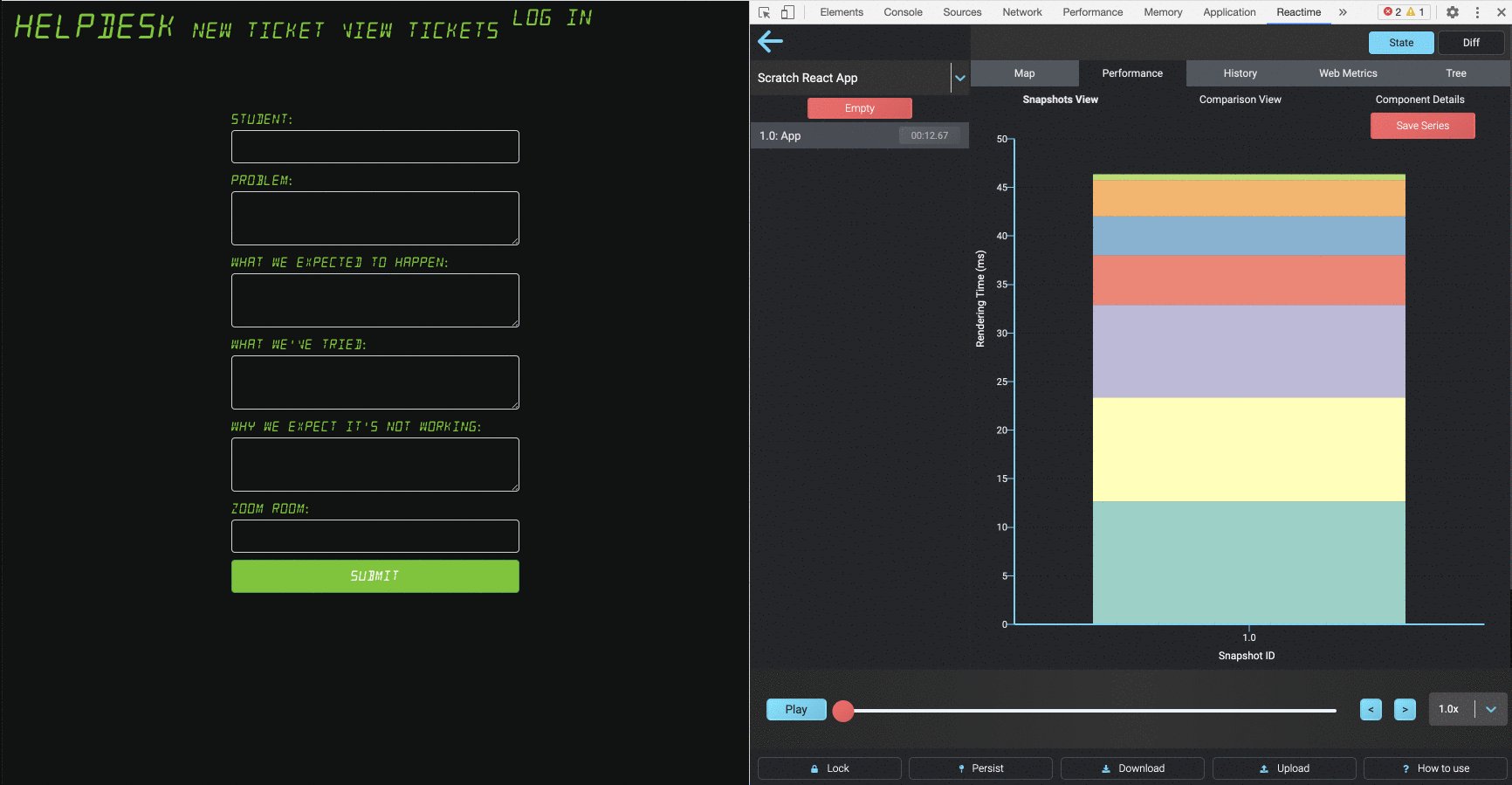
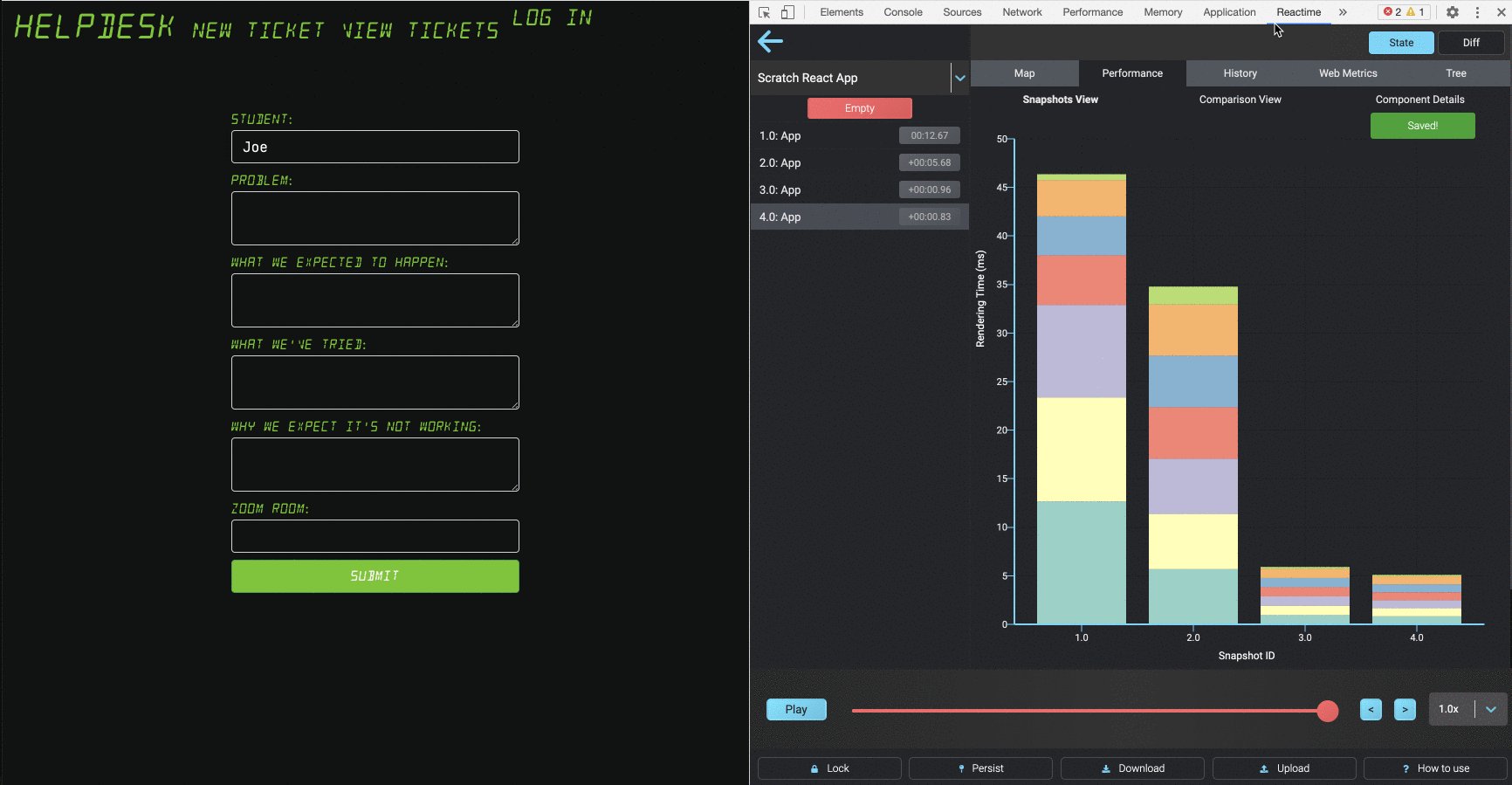
En su funcionamiento interno, Reactime captura datos del árbol de estado a partir del algoritmo de detección de cambios de React, Fiber. Estos datos, que incluyen los tiempos de renderizado de cada componente en tu aplicación, se muestran en el panel de control de Reactime. El panel incluye gráficos de barras compuestos para mostrar el rendimiento del renderizado de cada componente por instantánea, así como un dendrograma intuitivo para visualizar el árbol de componentes.
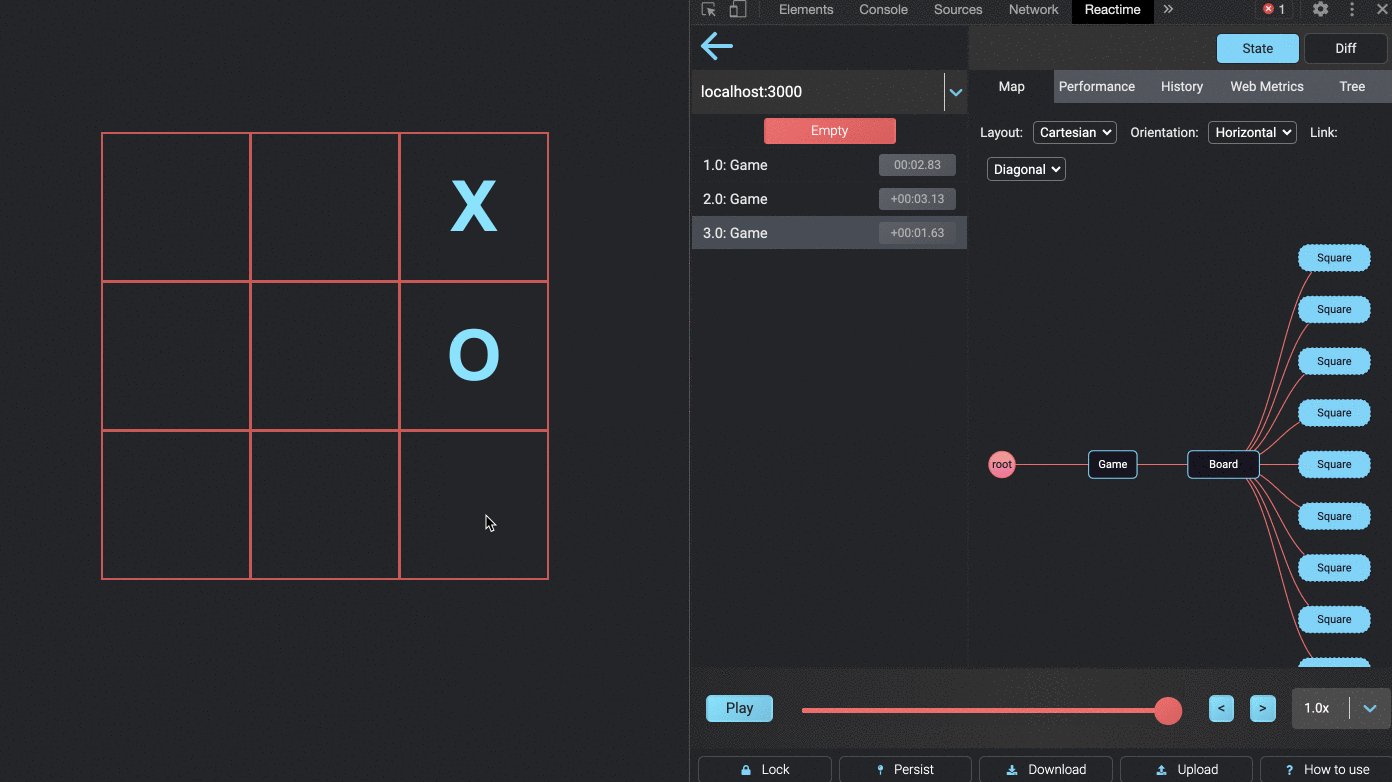
En el panel de gráficos de barras, cada instantánea se registra de inmediato en forma de un apilado de barras que consiste en todos los componentes de React, actualizados cada vez que los datos del estado cambian. Esto ofrece a los desarrolladores una visión de cualquier problema de rendimiento de renderizado, así como renderizados innecesarios o redundantes.
Y por supuesto, no podemos olvidar lo que hizo que Reactime fuera una herramienta de desarrollo tan popular en primer lugar: su característica de depuración con viaje en el tiempo. Al usar esta poderosa función, los desarrolladores pueden moverse hacia adelante o hacia atrás a través del estado de la aplicación en las apps de React. Este cambio en los datos del estado se refleja instantáneamente en el DOM de la aplicación objetivo. Con Reactime, los desarrolladores pueden analizar cualquier cambio de estado en su aplicación, en cualquier momento.
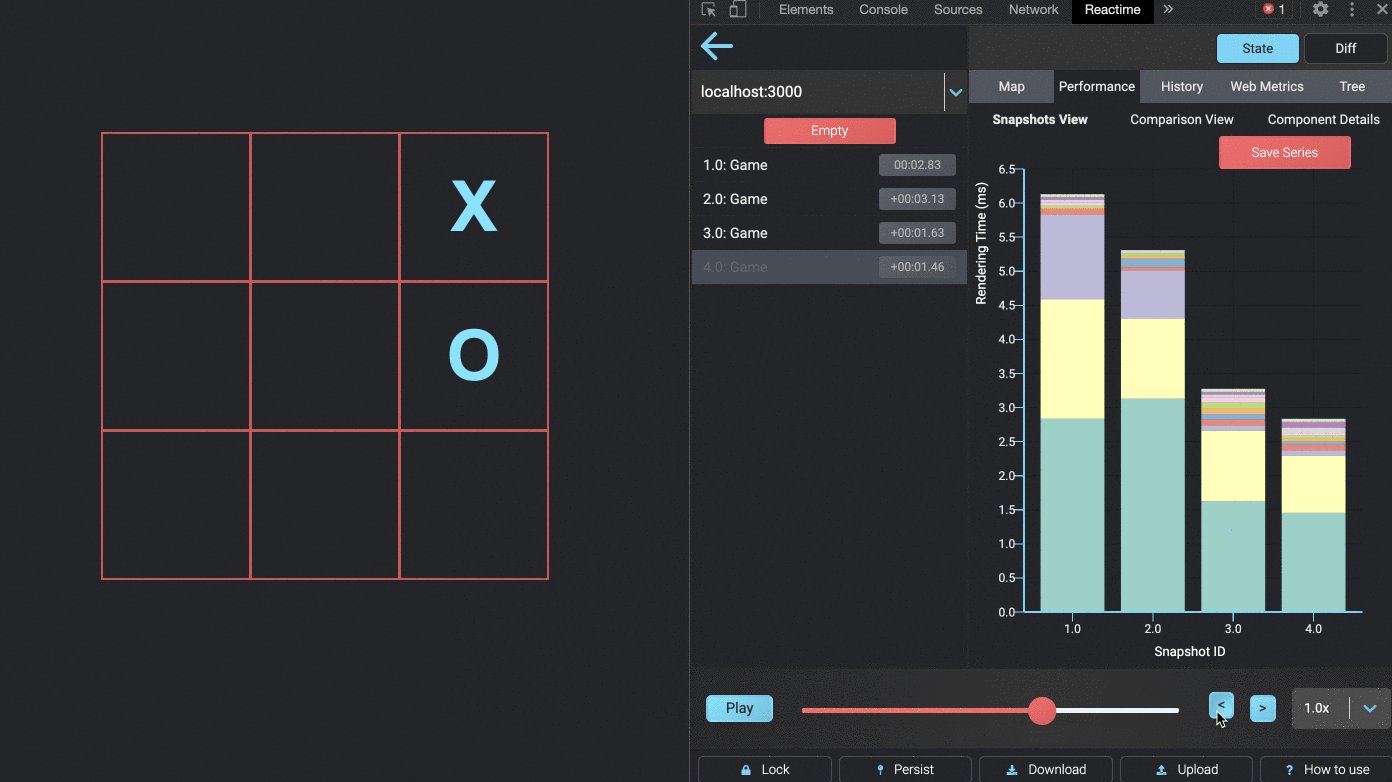
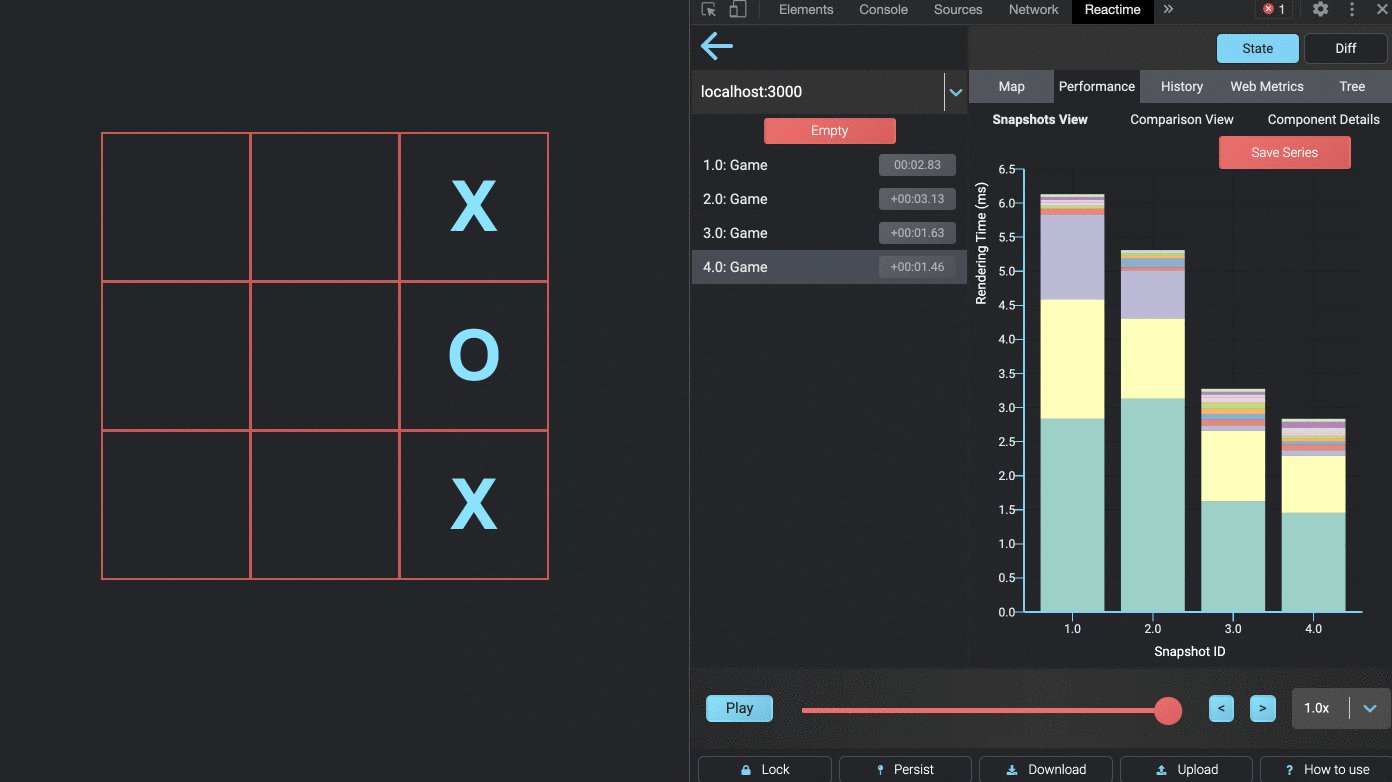
2. Pruebas A/B del Rendimiento de tu App Usando la Función “Save Series”
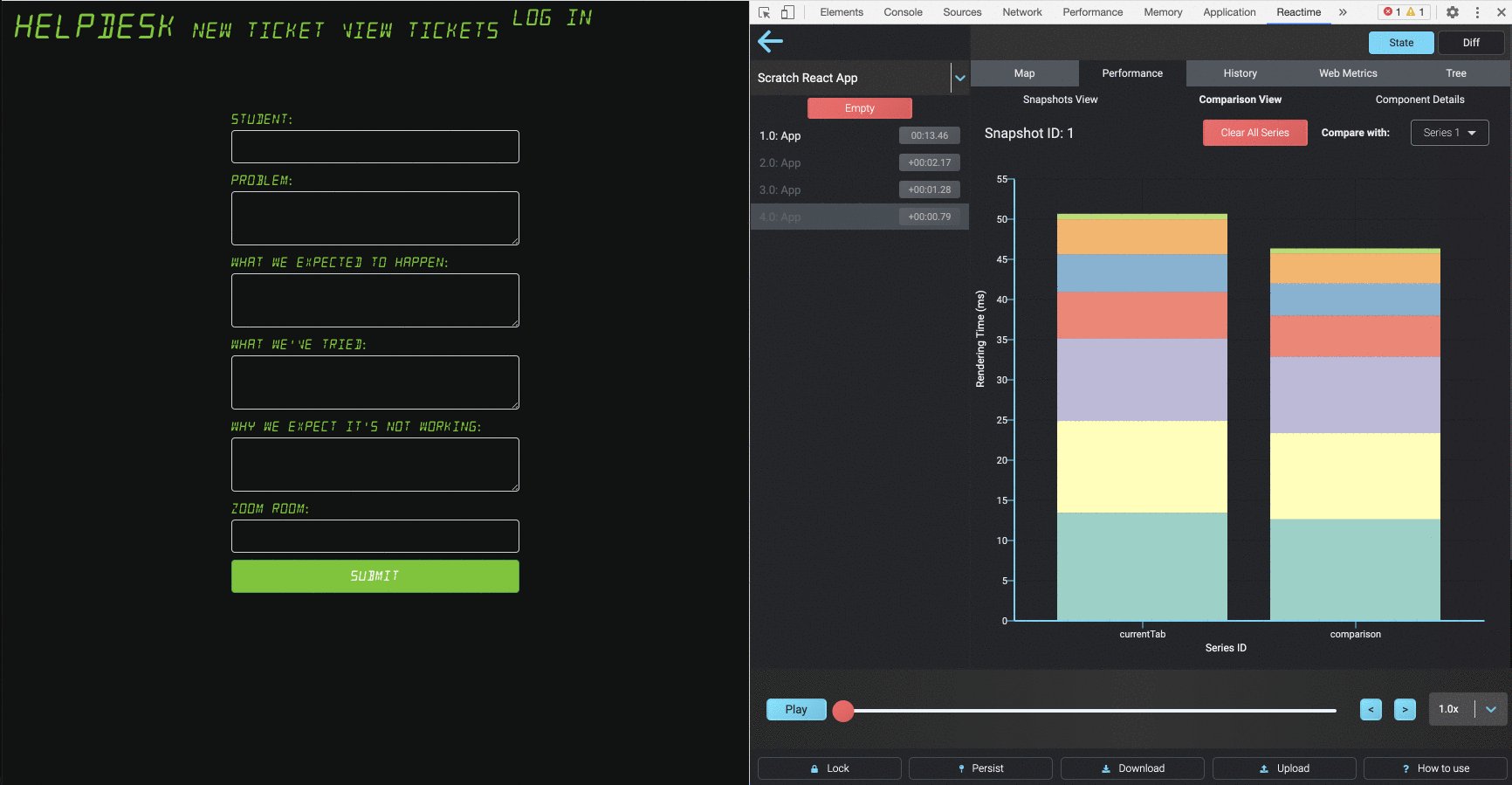
Con las versiones anteriores de Reactime, los desarrolladores ya tenían una ventana para observar el rendimiento de sus aplicaciones React a través de las instantáneas de estado. Sin embargo, estaban limitados a ver las instantáneas recopiladas solo durante esa sesión de desarrollo. Reactime 8.0 mejora esto al permitir a los desarrolladores ver y comparar instantáneas de cualquier punto en el ciclo de desarrollo.
Con la función Save Series (Guardar Series), mientras los desarrolladores trabajan en su aplicación, ahora pueden guardar una “serie” de instantáneas de sus datos de estado, por ejemplo, una secuencia interactiva en un conjunto de operaciones. En una etapa posterior del ciclo de desarrollo, el desarrollador puede ejecutar la misma secuencia, guardarla como una serie y hacer una comparación lado a lado con la serie guardada previamente. Con Save Series, los desarrolladores pueden ver tendencias a largo plazo en los tiempos de renderizado de los componentes de su aplicación a lo largo del proceso de desarrollo y corregir el rumbo si es necesario.
Así es como se ve esta emocionante nueva función:
3. Métricas Probadas para Analizar Más a Fondo tu App
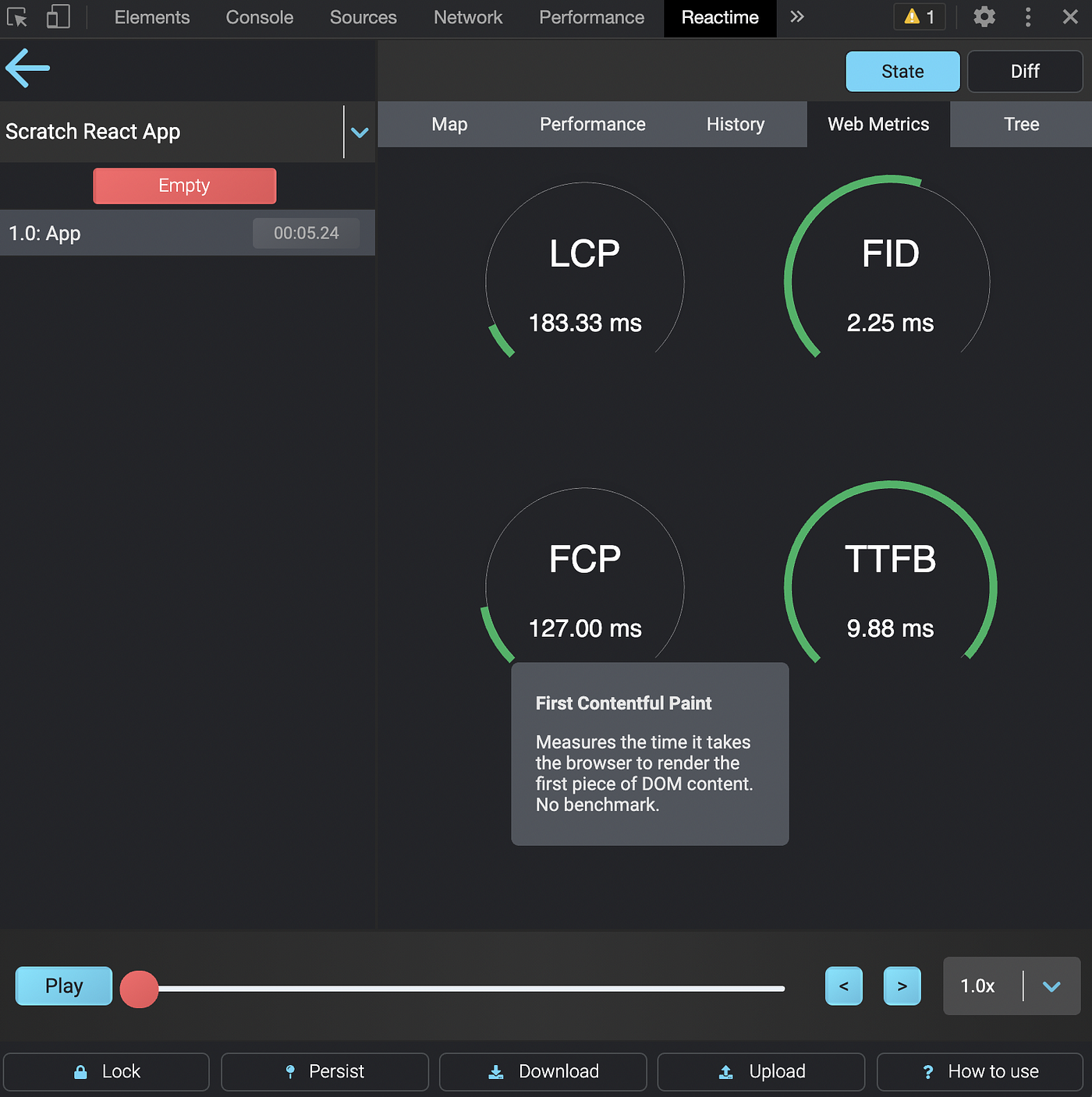
Reactime v8.0 también lanza una de las características más significativas desde el inicio del producto: Métricas Web. Un objetivo importante para cualquier desarrollador de React es optimizar la calidad de la experiencia del usuario, así como mejorar el SEO. Nuestras características de Métricas Web ayudan a los desarrolladores a lograr este objetivo proporcionando las métricas web de Google: LCP, FCP, FID, y TTFB. La adición de este pequeño conjunto de métricas de rendimiento significa que los desarrolladores ya no necesitan una extensión o aplicación adicional para recopilar estos datos. Están disponibles de inmediato en su propia pestaña.
Las Métricas Web devuelven los siguientes indicadores tanto en forma numérica como gráfica:
LCP — Largest Contentful Paint: el tiempo que tarda el elemento de mayor tamaño (imagen, video o bloque de texto) dentro de la ventana de visualización en ser completamente renderizado e interactivo. Será un factor de clasificación en 2021.
FCP — First Contentful Paint: el tiempo que tarda en renderizarse el primer elemento del DOM, de cualquier tipo.
FID — First Input Delay: una medida de la capacidad de respuesta de carga, el tiempo desde la primera interacción del usuario (por ejemplo, un clic) hasta que el navegador responde a esa interacción.
TTFB — Time to First Byte: el tiempo que tarda el navegador del usuario en recibir el primer byte del contenido de la página desde el servidor.
¿Qué Sigue para Reactime?
Reactime se esfuerza por mejorar con cada iteración. Es un producto de código abierto que ha sido receptivo a las sugerencias constructivas de la comunidad de desarrolladores de React. Estamos dedicados a brindar una herramienta de desarrollo de clase mundial para los desarrolladores de React en todo el mundo.
Recursos
Sitio web oficial de Reactime: www.reactime.io

Jorge García
Fullstack developer