Cómo desarrollar un token en la blockchain Solana con JavaScript
- ¿Qué es un token?
- Tipos de cuenta (Solana)
- Token Program
- Requisitos previos:
- Iniciar el proyecto
- Script para obtener faucets de Solana
- Creando tu propio token fungible
- Mint de los tokens
- Los metadatos, nombre, sigla, imagen del token
- Transferencia
- Obteniendo el saldo de los tokens
En este tutorial, nuestro principal objetivo es guiarte en la creación de tu propio token personalizado en Solana.
¿Qué es un token?
Un token es una unidad de valor digital que representa activos o derechos en una blockchain o tecnología de registro distribuido (DLT). Son digitales, programables, transferibles y pueden representar una amplia variedad de activos, desde dinero hasta activos únicos como obras de arte. Los tokens desempeñan papeles cruciales en las blockchains, incluyendo acceso a servicios, votaciones en gobernanza, recompensas en DeFi y mucho más. Son la base de innovaciones en las tecnologías blockchain y en la economía digital.
En general, los tokens tienen como finalidad la representación de posesión de diversos activos, ya sean valores financieros o activos digitales. Para crear un token con éxito, es fundamental cumplir con algunos requisitos esenciales, que incluyen la capacidad de crear y configurar tokens, realizar operaciones de minting para generar nuevos tokens y efectuar transferencias.
Tipos de cuenta (Solana)
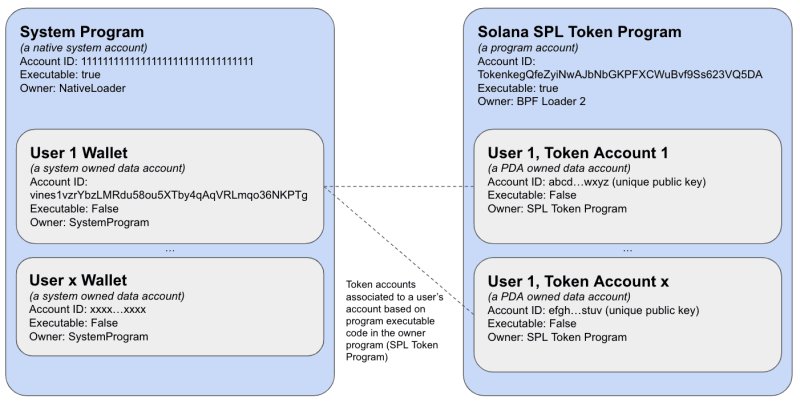
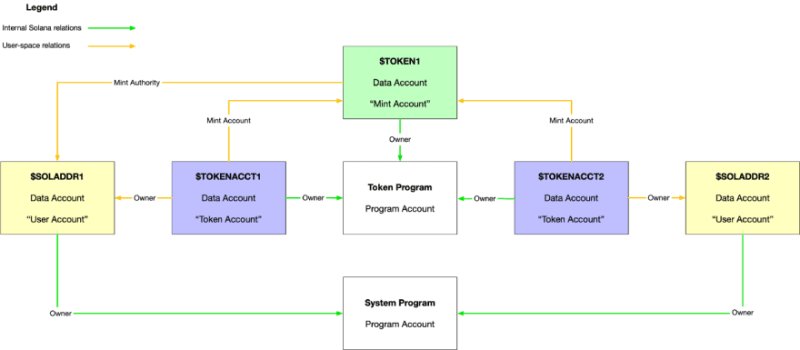
- Cuentas PDA: Las cuentas PDA son cuentas especiales creadas a partir de cuentas programa. Son derivadas de cuentas programa utilizando una fórmula específica que incluye una dirección base, una semilla (seed) y un programa para derivar la clave pública. Esta derivación permite que cada PDA tenga su propia dirección exclusiva. Las PDAs se utilizan para almacenar datos específicos de un usuario o realizar operaciones en nombre de un usuario sin requerir que el usuario cree cuentas separadas para cada acción.
- Cuenta Programa (Program Account): Cada programa tiene una cuenta asociada a él. Esta cuenta almacena el código binario del programa y los datos relacionados con la cuenta. Las cuentas programa se utilizan para definir la lógica de los programas y contratos inteligentes en la red.
- Cuenta de Usuario (User Account): Las cuentas de usuario son cuentas tradicionales en la red Solana que representan los activos e identidad de los usuarios. Se utilizan para almacenar saldos de criptomonedas, tokens no fungibles (NFTs) y otros activos digitales, así como para realizar transacciones e interacciones en la blockchain.
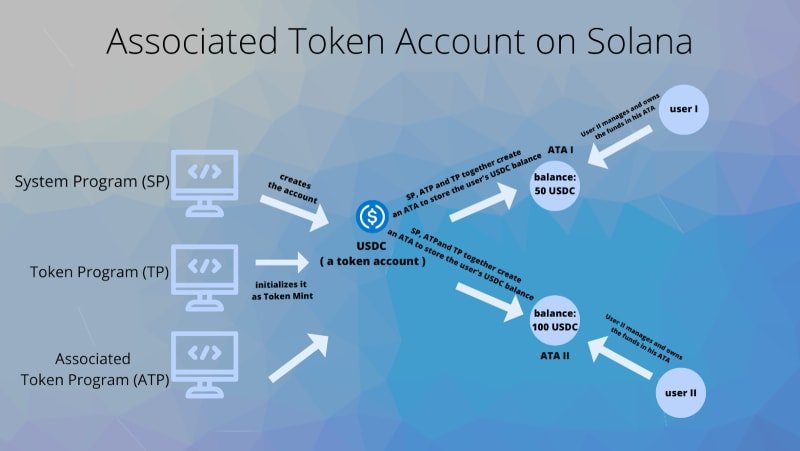
- Cuentas Asociadas (Associated Token Account): Las cuentas asociadas están vinculadas a cuentas de usuario en Solana. Esto significa que están directamente conectadas a una cuenta de usuario específica y pueden usarse para representar los activos pertenecientes a ese usuario. Ofrecen escalabilidad, heredan la seguridad de la cuenta de usuario y son flexibles para diversos casos de uso, siendo ampliamente empleadas en aplicaciones descentralizadas y representación de activos digitales.
Token Program
Los programas Solana son esencialmente contratos inteligentes o aplicaciones descentralizadas (dApps) que se ejecutan en la red Solana. Están escritos en el lenguaje de programación Rust y compilados en formato binario. Un Token Program es un programa estándar en la blockchain Solana que define una implementación común para tokens fungibles y no fungibles. El Token Program es responsable de la creación, gestión y operaciones relacionadas con tokens en la red, permitiendo la creación y operación eficiente de activos digitales.
Requisitos previos:
- Conocimiento Básico de Blockchain: Es fundamental tener una comprensión mínima de cómo funcionan las blockchains para entender el proceso de creación de tokens en Solana. La blockchain Solana, con su impresionante velocidad y escalabilidad, ha desempeñado un papel destacado en el escenario de las criptomonedas y activos digitales. En este contexto, los tokens desempeñan un papel central. Son la columna vertebral de las aplicaciones en Solana, desde NFTs (Tokens No Fungibles) hasta proyectos DeFi (Finanzas Descentralizadas) innovadores. Blockchain es un conjunto de registros digitales descentralizados, funcionando como un libro mayor público e inmutable. Registra transacciones en bloques encadenados, donde cada bloque contiene un conjunto de transacciones. La característica fundamental de blockchain es su inmutabilidad: una vez que un bloque es añadido, no puede ser alterado. Esto asegura la seguridad e integridad de los datos, haciendo que blockchain sea resistente a la manipulación y confiable para diversas aplicaciones.
- Cuenta en Solana: Para interactuar con la red Solana, necesitas una cuenta Solana. Asegúrate de crear una cuenta utilizando la Solana Wallet. Las cuentas se identifican por direcciones de 256 bits y desempeñan un papel esencial en el ecosistema Solana, permitiendo la realización de transacciones y la gestión de activos digitales.
- Herramientas de Línea de Comando de Solana: Es necesario tener las herramientas de línea de comando de Solana instaladas. Puedes obtenerlas en el sitio oficial de Solana (https://docs.solana.com/cli). Estas herramientas facilitan la interacción con la red Solana y son esenciales para crear y gestionar tokens.
- Lenguaje de Programación JavaScript: Tener Node.js instalado en la máquina local es importante, y se sugiere usar Node Version Manager (NVM) (https://github.com/nvm-sh/nvm) para gestionar las versiones de Node.js, lo que evita la necesidad de alterar la instalación en diversos proyectos. Node.js se utiliza frecuentemente para el desarrollo de aplicaciones que interactúan con Solana y sus contratos inteligentes. Asegurando el cumplimiento con estos requisitos iniciales, comencemos el proceso de desarrollar el token.
Iniciar el proyecto
El primer paso para iniciar la construcción de un token en Solana es la preparación del entorno de desarrollo. Esto implica la creación de un directorio de proyecto y la instalación de las bibliotecas necesarias. Aquí tienes un resumen del paso inicial:
- Crea un Directorio:
mkdir token-spl- Inicializa el Proyecto con npm:
npm init- Instala las Bibliotecas Necesarias:
Para interactuar con tokens en Solana, necesitarás instalar las bibliotecas apropiadas. Usa los siguientes comandos npm para instalar las bibliotecas requeridas:
npm install @solana/spl-token
npm install @solana/web3.js
npm install bs58
npm install dotenvCon estos pasos iniciales completados, estás listo para comenzar a construir tu token en la blockchain Solana. El directorio del proyecto está configurado, y tienes las bibliotecas necesarias a tu disposición para facilitar el desarrollo. Ahora, puedes proceder con la configuración, desarrollo e implementación de tu token personalizado.
Script para obtener faucets de Solana
La Devnet es la red de desarrollo de Solana, que permite probar y desarrollar aplicaciones y scripts sin gastar activos reales. Para obtenerla:
-
Asegúrate de que tienes las herramientas necesarias de Solana instaladas, incluyendo el
solana-cli. - Ejecuta el siguiente comando para establecer la Devnet como la red predeterminada:
solana config set --url https://api.devnet.solana.com
Ahora puedes crear un archivo JavaScript para el script y configurar el package.json para hacerlo ejecutable:
-
Crea un archivo llamado
airdrop.jsen el directorio de tu proyecto. Este archivo contendrá el código JavaScript para el airdrop.
// Decodifica la clave privada de la variable de entorno PRIVATE_KEY_1 usando el formato base58
var secretKey1 = bs58.decode(process.env.PRIVATE_KEY_1)
// Crea un par de claves (clave pública y clave privada) a partir de la clave privada decodificada
const key = Keypair.fromSecretKey(secretKey1)
// Imprime la clave pública en formato base58 en la consola
console.log("KEY", key.publicKey.toBase58())
// Crea una conexión con la red Solana (en el entorno de desarrollo Devnet)
const connection = new Connection(
clusterApiUrl('devnet'),
'confirmed'
)
// Solicita un airdrop (distribución gratuita de Solana) para la clave pública de la cuenta
const airdropSignature = await connection.requestAirdrop(
key.publicKey,
LAMPORTS_PER_SOL, // Cantidad de lamports (la unidad más pequeña de Solana)
)
// Obtiene el hash del bloque más reciente en la red Solana
const latestBlockHash = await prog.provider.connection.getLatestBlockhash()
// Confirma la transacción del airdrop, especificando el bloque, la altura del bloque y la firma
await prog.provider.connection.confirmTransaction({
blockhash: latestBlockHash.blockhash,
lastValidBlockHeight: latestBlockHash.lastValidBlockHeight,
signature: airdropSignature,
})-
Abre el archivo
package.jsonen el directorio de tu proyecto. -
Dentro de
package.json, encuentra la sección"scripts"y agrega un nuevo script llamado "airdrop" que ejecutará el archivoairdrop.js:
"scripts": {
"airdrop": "node airdrop.js"
}
Ahora que has configurado el script, puedes ejecutarlo fácilmente usando npm:
- Abre el terminal.
-
Navega hasta el directorio de tu proyecto donde se encuentra el archivo
package.json. - Ejecuta el script airdrop con el siguiente comando:
npm run airdrop
Esto ejecutará el script airdrop.js y realizará las operaciones especificadas en el código del script. Asegúrate de que el script esté configurado correctamente para ejecutar las acciones deseadas, como airdrop de tokens, y que tu cuenta Solana en Devnet tenga los recursos necesarios para realizar las transacciones. Nota: Esta configuración puede emplearse para la ejecución de los próximos scripts en el proyecto de creación del token.
Creando tu propio token fungible
La creación de un token en la red Solana es un proceso detallado que implica varias etapas.
// Decodifica la clave privada de la variable de entorno PRIVATE_KEY_1 usando el formato base58
var secretKey1 = bs58.decode(process.env.PRIVATE_KEY_1)
// Crea un par de claves (clave pública y clave privada) a partir de la clave privada decodificada
const key = Keypair.fromSecretKey(secretKey1)
// Imprime la clave pública en formato base58 en la consola
console.log("KEY", key.publicKey.toBase58())
// Crea una conexión con la red Solana (en el entorno de desarrollo Devnet)
const connection = new Connection(
clusterApiUrl('devnet'),
'confirmed'
)
// Obtiene el saldo de la cuenta asociada a la clave pública
const vl = await connection.getBalance(key.publicKey)
console.log("Balance", vl)
// Define el "pagador" de la creación del token
const payer = key
// Define la autoridad de creación del token (mintAuthority) y la autoridad de congelamiento (freezeAuthority) como la misma clave
const mintAuthority = key
const freezeAuthority = key
// Crea un token fungible con 9 decimales (para cumplir con el estándar de la CLI)
const mintToken = await token.createMint(
connection,
payer,
mintAuthority.publicKey,
freezeAuthority.publicKey,
9
)El código es un ejemplo de cómo crear un token fungible utilizando SPL Token, una biblioteca de código abierto para Solana. Aquí tienes una descripción resumida de lo que está ocurriendo en este código:
-
Ubica en el código la línea de la función
createMint: demuestra la creación del token fungible. Para ello, estás utilizando la funcióncreateMint, que requiere varios parámetros:connection: La conexión a la red Solana.payer: La cuenta que pagará las tarifas de la transacción.mintAuthority.publicKey: La clave pública de la autoridad de creación del token.freezeAuthority.publicKey: La clave pública de la autoridad de congelamiento (opcional).9: El número de decimales del token. -
connection: La conexión a la red Solana. -
payer: La cuenta que pagará las tarifas de la transacción. -
mintAuthority.publicKey: La clave pública de la autoridad de creación del token. -
freezeAuthority.publicKey: La clave pública de la autoridad de congelamiento (opcional). -
9: El número de decimales del token.
Los tokens, cuando se crean inicialmente mediante spl-token, no tienen “supply”.
Recuerda que este es un ejemplo simplificado. La creación y gestión de tokens en Solana implica más detalles, como la gestión de autoridades, configuración de políticas de emisión y seguridad. Asegúrate de entender completamente el proceso y sus implicaciones antes de crear tokens en la red Solana.
Mint de los tokens
Realizar el "mint" (emisión) de tokens en la red Solana es un paso fundamental para crear y distribuir estos activos digitales.
// Decodifica la clave privada de la variable de entorno PRIVATE_KEY_1 usando el formato base58
var secretKey1 = bs58.decode(process.env.PRIVATE_KEY_1)
// Crea un par de claves (clave pública y clave privada) a partir de la clave privada decodificada
const key = web3.Keypair.fromSecretKey(secretKey1)
// Imprime la clave pública en formato base58 en la consola
console.log("KEY", key.publicKey.toBase58())
// Crea una conexión con la red Solana (en el entorno de desarrollo Devnet)
const connection = new web3.Connection(
web3.clusterApiUrl('devnet'),
'confirmed'
)
// Obtiene el saldo de la cuenta asociada a la clave pública
const vl = await connection.getBalance(key.publicKey)
console.log("Balance", vl)
// Define la cuenta del usuario como la clave pública de la clave
const user = key
// Define la cuenta de destino como la clave pública de la clave
const to = key.publicKey
// Define la dirección de la cuenta token
let tokenAddr = '9RE5hEQV5SLRwr7PANryxYMZsootEkY5txxJyRNU4FYR'
const tokenAccount = new web3.PublicKey(tokenAddr)
// Obtiene información sobre el token asociado a la dirección de la cuenta token
const mintInfo = await token.getMint(
connection,
tokenAccount
)
// Crea u obtiene la cuenta de token asociada a la cuenta del usuario
const tokenMint = await token.getOrCreateAssociatedTokenAccount(
connection,
user,
mintInfo.address,
key.publicKey
)
// Define la autoridad de minting del token como la cuenta del usuario
const mintAuthority = user
// Realiza el minting de tokens en la cuenta del usuario
await token.mintTo(
connection,
user,
mintInfo.address,
tokenMint.address,
mintAuthority,
100000000000 // debido a la configuración de 9 decimales para el token
)El código anterior demuestra la ejecución de este proceso, y aquí tienes una descripción de lo que está ocurriendo:
Para añadir 1000 tokens a la cuenta “tokenMint.address”, es necesario ejecutar la operación de "minting" con los siguientes pasos:
- Creación de Cuenta de Saldo:
Antes de realizar el minting, es importante crear una cuenta para mantener el saldo del nuevo token. En este caso, la cuenta de saldo es "tokenMint.address".
- Minting de los Tokens:
El código utiliza la función token.mintTo para crear 1000 tokens y agregarlos a la cuenta "tokenMint.address". Esto implica los siguientes parámetros:
-
connection: La conexión a la red Solana. -
user: La cuenta que va a pagar la transacción. -
mintInfo.address: La dirección del mint (token) a ser creada. -
tokenMint.address: La dirección destino de los tokens después del mint (token que será emitido). -
mintAuthority: La autoridad que controla el minting. -
100000000000: El número de tokens a ser creados, considerando que el token posee 9 decimales.
Después de la ejecución de este código, la cuenta "tokenMint.address" tendrá 1000 tokens mintados en ella, listos para ser usados o distribuidos según sea necesario.
El minting de tokens es un procedimiento fundamental para crear activos digitales en Solana, y esta operación permite el control y distribución de estos activos de forma eficaz en la red.
Los metadatos, nombre, sigla, imagen del token
La creación de metadatos para tokens Solana con Metaplex es un proceso esencial para asociar información y características específicas a los activos digitales que estás emitiendo. A continuación, se resumen los pasos para realizar esta tarea:
Paso 1: Importación de la Clave Privada
- Importa tu clave privada en tu cartera Solana. Asegúrate de que la clave privada corresponda a la cuenta que posee el token "Unrecognized Token". Esto te permitirá tener acceso a los activos digitales y realizar operaciones con ellos.
Paso 2: Instalación de Paquetes Necesarios
Para crear los metadatos del token con Metaplex, necesitarás instalar algunas dependencias:
- Instala la biblioteca Metaplex usando npm:
npm install @metaplex-foundation/js- Instala TypeScript y el paquete ts-node para soportar la ejecución de scripts TypeScript:
npm install typescript ts-nodePaso 3: Uso de Metaplex para la Creación de Metadatos
Ahora que tienes las dependencias instaladas, puedes usar Metaplex para crear los metadatos del token:
-
Escribe un script TypeScript (
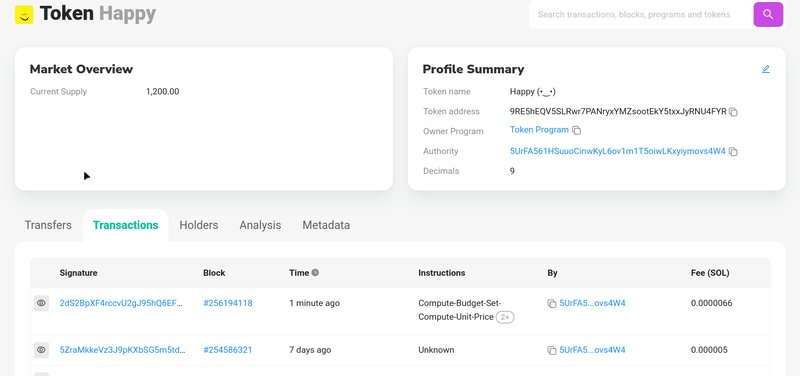
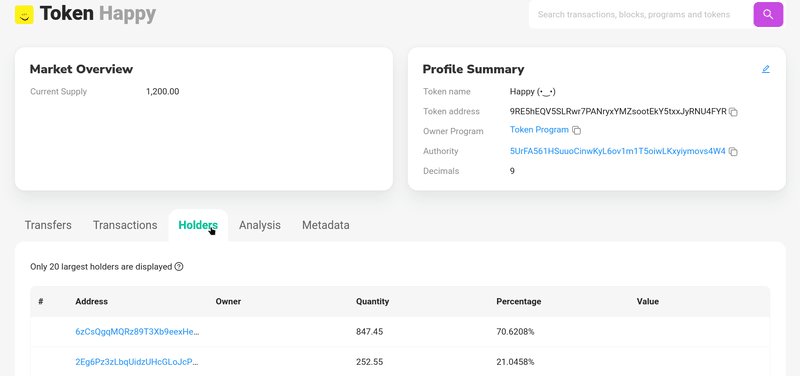
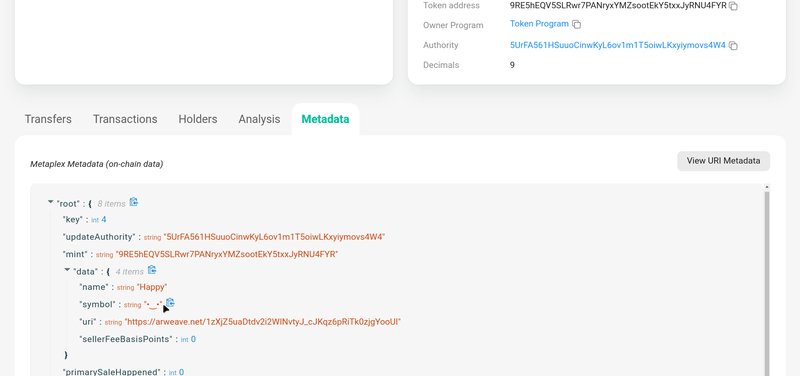
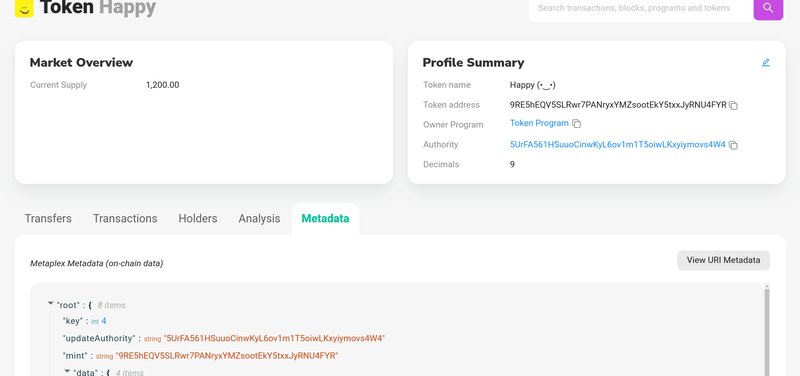
.ts) que utilice las funcionalidades de Metaplex para crear los metadatos del token. Puedes crear un nuevo archivo, por ejemplo,metadata.ts, y escribir el código necesario en él. La creación de metadatos puede involucrar configuraciones específicas, como imágenes, descripciones y otros detalles asociados a tus tokens. Primero verifica en tu wallet o en Solscan cómo está representado tu token.
En el código siguiente, estás creando una cuenta de metadatos asociada a un token en Solana y cargando información sobre el token, como nombre, símbolo, descripción e imagen. Los pasos incluyen la configuración de información del token, la carga de una imagen, la carga de metadatos y la creación de la cuenta de metadatos en la blockchain.
// Decodifica la clave privada de la variable de entorno PRIVATE_KEY_1
var secretKey = bs58.decode(process.env.PRIVATE_KEY_1 as string)
// Crea un objeto Keypair a partir de la clave privada decodificada
const user = web3.Keypair.fromSecretKey(secretKey)
// Imprime la clave pública del usuario
console.log("KEY", user.publicKey.toBase58())
// Define información inicial del token (nombre, símbolo, descripción e imagen)
const MY_TOKEN_METADATA: UploadMetadataInput = {
name: "Happy",
symbol: "•‿•",
description: "Happy - distribute happiness",
image: "TO_UPDATE_LATER" // reemplaza con la URL pública de la imagen
}
// Crea un objeto ON_CHAIN_METADATA basado en la información inicial del token
const ON_CHAIN_METADATA = {
name: MY_TOKEN_METADATA.name,
symbol: MY_TOKEN_METADATA.symbol,
uri: 'TO_UPDATE_LATER',
sellerFeeBasisPoints: 0,
creators: null,
collection: null,
uses: null
} as DataV2
// Crea una conexión con la red Solana (en el entorno de desarrollo Devnet)
const connection = new web3.Connection(
web3.clusterApiUrl('devnet'),
'confirmed'
)
// Crea una instancia de Metaplex para interactuar con los contratos Metaplex
const metaplex = Metaplex.make(connection)
.use(keypairIdentity(user))
.use(bundlrStorage({
address: 'https://devnet.bundlr.network',
providerUrl: web3.clusterApiUrl('devnet'),
timeout: 60000,
}))
// Carga un archivo de imagen desde el sistema de archivos
const imageFile = "happy.png"
const buffer = fs.readFileSync("img/" + imageFile)
// Convierte el buffer de la imagen en un formato compatible con Metaplex
const file = toMetaplexFile(buffer, imageFile)
// Carga la imagen en un servicio de almacenamiento y obtiene el URI de la imagen
const imageUri = await metaplex.storage().upload(file)
console.log("image uri:", imageUri)
// Actualiza el URI de la imagen en los metadatos del token
MY_TOKEN_METADATA.image = imageUri
// Carga los metadatos y obtiene el URI de los metadatos
const metaURI = await metaplex.nfts().uploadMetadata(MY_TOKEN_METADATA)
console.log(`Arweave URL: `, metaURI)
// Actualiza el URI de los metadatos ON_CHAIN_METADATA
ON_CHAIN_METADATA.uri = metaURI.uri
// Define la dirección de la cuenta del token
let mitTokenAddr = '9RE5hEQV5SLRwr7PANryxYMZsootEkY5txxJyRNU4FYR'
const mintAccount = new web3.PublicKey(mitTokenAddr)
// Obtiene información sobre la cuenta del token
const mintKeypair = await getMint(
connection,
mintAccount
)
console.log(mintKeypair.address)
// Obtiene información sobre la cuenta PDA (Program Derived Address) de los metadatos
const metadataPDA = await metaplex.nfts().pdas().metadata({ mint: mintKeypair.address })
// Crea una transacción para crear una nueva cuenta de metadatos en la blockchain Solana
const createNewMetadataTransaction = new web3.Transaction().add(
createCreateMetadataAccountV3Instruction({
metadata: metadataPDA,
mint: mintKeypair.address,
mintAuthority: user.publicKey,
payer: user.publicKey,
updateAuthority: user.publicKey,
}, {
createMetadataAccountArgsV3: {
data: ON_CHAIN_METADATA,
isMutable: true,
collectionDetails: null
}
})
)
// Obtiene el bloque más reciente y define la transacción recentBlockhash
let { lastValidBlockHeight, blockhash } = await connection.getLatestBlockhash('finalized');
createNewMetadataTransaction.recentBlockhash = blockhash;
createNewMetadataTransaction.lastValidBlockHeight = lastValidBlockHeight;
createNewMetadataTransaction.feePayer = user.publicKey;
// Envía y confirma la transacción
const transactionId = await web3.sendAndConfirmTransaction(connection, createNewMetadataTransaction, [user]);-
Ejecuta el script TypeScript utilizando el paquete ts-node. Por ejemplo, si tu script se llama
metadata.ts, puedes ejecutarlo de la siguiente manera:
ts-node metadata.tsRecuerda que la creación de metadatos puede involucrar configuraciones específicas, como imágenes, descripciones y otros detalles asociados a tus tokens. Asegúrate de seguir las directrices y documentación de Metaplex para crear metadatos precisos y completos para tus tokens Solana.
Transferencia
La transferencia de tokens en la red Solana implica la movilización de activos digitales de una cuenta a otra. Para realizar este proceso, puedes seguir los siguientes pasos:
Identificación de las Cuentas
Para iniciar una transferencia de tokens, necesitas tener la siguiente información:
- La cuenta de origen: La cuenta que posee los tokens que deseas transferir.
- La cuenta de destino: La cuenta que recibirá los tokens.
- La cantidad de tokens a transferir.
Creación de la Transacción
Necesitarás crear una transacción que especifique la transferencia de tokens. Esto implica la construcción de una transacción Solana que incluya la información necesaria:
- La cuenta de origen.
- La cuenta de destino.
- La cantidad de tokens a transferir.
También puedes incluir una tarifa de transacción (fee) para pagar por los recursos de red utilizados en la transferencia.
Firma de la Transacción
La transacción debe ser firmada con la clave privada de la cuenta de origen para autenticar la operación. Esto asegura que solo el propietario de la cuenta pueda efectuar la transferencia.
Envío de la Transacción
La transacción firmada es enviada a la red Solana para ser procesada. Puedes usar solana-web3.js para enviar la transacción a la red.
Confirmación de la Transacción
La red Solana procesará la transacción y, una vez confirmada, la cantidad especificada de tokens será transferida de la cuenta de origen a la cuenta de destino. Puedes verificar el estado de la transacción para garantizar que la transferencia se haya completado con éxito.
Un ejemplo
Ahora, ejemplificaré el uso de los métodos de transferencia y la creación de cuentas asociadas. Con la biblioteca SPL-Token, todos los pasos detallados anteriormente serán simplificados y ejecutados internamente en el método "transfer".
- Creación de Cuentas de Token Asociadas
Primero, el receptor debe crear una cuenta de token asociada para el tipo Token. Esto es necesario para recibir los tokens. El destinatario obtiene la dirección de la billetera y la proporciona al remitente. El código a continuación demuestra cómo crear estas cuentas asociadas:
// Define el valor de la cantidad que deseas transferir (50 tokens, en este caso)
let amount = 50 * 10 ** mintInfo.decimals
// Crea la cuenta de token asociada para el remitente
const fromTokenAccount = await token.getOrCreateAssociatedTokenAccount(
solConnection,
from,
mint,
from.publicKey
)
// Crea la cuenta de token asociada para el destinatario (proporciona la dirección toPublicKey)
const toTokenAccount = await token.getOrCreateAssociatedTokenAccount(
solConnection,
from,
mint,
toPublicKey
)- Realización de la Transferencia
Una vez que las cuentas de token asociadas hayan sido creadas, puedes proceder con la transferencia de los tokens. El código a continuación demuestra cómo realizar la transferencia:
// Realiza la transferencia de los tokens de la cuenta "fromTokenAccount" a la cuenta "toTokenAccount"
let signature = await token.transfer(
solConnection,
from,
fromTokenAccount.address,
toTokenAccount.address,
from.publicKey,
amount
)
En este ejemplo, la función token.transfer está siendo utilizada para efectuar la transferencia de los tokens de la cuenta "fromTokenAccount" a la cuenta "toTokenAccount". Asegúrate de que las cuentas asociadas hayan sido configuradas correctamente antes de ejecutar la transferencia. La variable "signature" contendrá la firma de la transacción tras la finalización de la transferencia.
Obteniendo el saldo de los tokens
En este código, utilizamos la biblioteca Solana JavaScript (@solana/web3.js) para interactuar con la blockchain Solana y consultar el saldo de tokens asociados a la clave pública key.publicKey.
// Obtiene todas las cuentas de tokens asociadas a la clave pública
const tokenAccounts = await connection.getTokenAccountsByOwner(
key.publicKey,
{
programId: token.TOKEN_PROGRAM_ID, // Programa de token estándar de Solana
}
)
// Imprime un encabezado para la lista de tokens y saldos
console.log("Token Balance");
console.log("------------------------------------------------------------");
// Itera sobre todas las cuentas de tokens devueltas
tokenAccounts.value.forEach((tokenAccount) => {
// Decodifica los datos de la cuenta para obtener información sobre el token
const accountData = token.AccountLayout.decode(tokenAccount.account.data);
// Imprime la dirección del token (mint) y el saldo de la cuenta
console.log(`${new web3.PublicKey(accountData.mint)} ${accountData.amount}`);
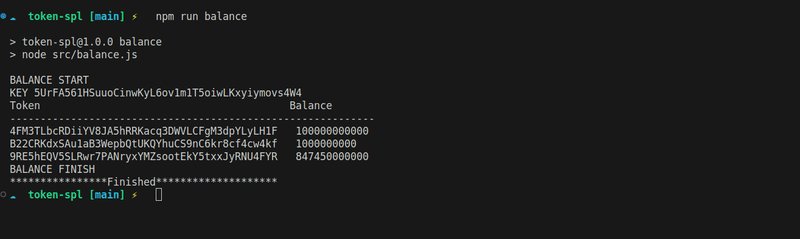
})Cómo funciona el código:
-
const tokenAccounts = await connection.getTokenAccountsByOwner(key.publicKey, { programId: token.TOKEN_PROGRAM_ID }): Esta línea solicita a la red Solana información sobre todas las cuentas de tokens asociadas a la clave pública especificada. El parámetroprogramIdasegura que solo se devuelvan las cuentas relacionadas con el programa de token. - La siguiente sección del código formatea y muestra los resultados en un formato legible. Crea una tabla con dos columnas: "Token" y "Balance".
-
tokenAccounts.value.forEach((tokenAccount) => { ... }: Iteramos por las cuentas de tokens devueltas y realizamos las siguientes acciones para cada una de ellas:
a. Decodificamos los datos de la cuenta usando token.AccountLayout.decode(tokenAccount.account.data). Esto nos permite obtener información sobre el token, incluyendo el mint (tipo de token) y el saldo.
b. Imprimimos la dirección del token (mint) y el saldo de la cuenta en la tabla formateada.
Conclusión
En este tutorial, exploramos la creación de un token en la blockchain Solana, utilizando la biblioteca SPL-Token. Aprendimos a crear tokens, configurar sus propiedades y realizar transferencias. Sin embargo, este es solo el comienzo. Solana ofrece innumerables oportunidades para la innovación, y puedes explorar aún más, creando aplicaciones personalizadas, tokens no fungibles únicos y mucho más. Continúa aprendiendo, experimentando y contribuyendo a la evolución de la blockchain Solana.

Jorge García
Fullstack developer