Cómo utilizar el operador map de RxJS
- Introducción a RxJS y el Operador map
- Sintaxis del Operador map
- Ejemplo Básico
- Transformación de Objetos
- Transformaciones Asíncronas
- Combinación de Operadores
- Conclusión
Introducción a RxJS y el Operador map
RxJS se basa en el concepto de observables, que representan flujos de datos a los que se puede suscribir para recibir notificaciones. Los operadores de RxJS son funciones puras que permiten transformar, filtrar, combinar y manipular estos flujos de datos de diversas maneras.
El operador map de RxJS es similar al método map de los arrays en JavaScript. Permite aplicar una función de transformación a cada valor emitido por un observable y emitir los valores resultantes.
Sintaxis del Operador map
La sintaxis básica del operador map en RxJS es la siguiente:
observable$.pipe(
map(value => transformedValue)
);
Aquí, observable$ es el observable del que queremos transformar los valores, y map toma una función de proyección que se aplica a cada valor emitido.
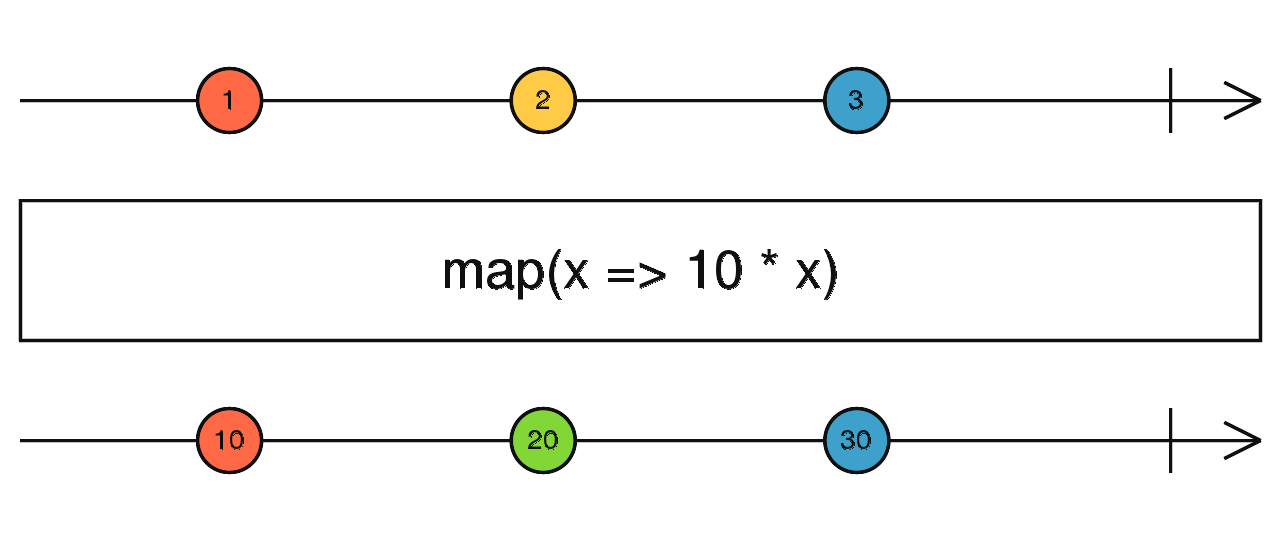
Ejemplo Básico
Vamos a comenzar con un ejemplo básico para entender cómo funciona el operador map.
import { of } from 'rxjs';
import { map } from 'rxjs/operators';
// Creamos un observable que emite los valores 1, 2 y 3
const source$ = of(1, 2, 3);
// Aplicamos el operador map para transformar cada valor
const result$ = source$.pipe(
map(value => value * 10)
);
// Nos suscribimos al observable resultante y mostramos los valores transformados
result$.subscribe(value => console.log(value));En este ejemplo:
-
Creamos un observable
source$que emite los valores1,2y3. -
Utilizamos el operador
mappara multiplicar cada valor por10. -
Nos suscribimos al observable resultante
result$y mostramos los valores transformados en la consola.
La salida de este código será:
10
20
30Transformación de Objetos
El operador map no se limita a valores primitivos. También se puede utilizar para transformar objetos.
import { of } from 'rxjs';
import { map } from 'rxjs/operators';
const users$ = of(
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 35 }
);
const names$ = users$.pipe(
map(user => user.name)
);
names$.subscribe(name => console.log(name));En este ejemplo:
-
Creamos un observable
users$que emite objetos de usuario. -
Utilizamos
mappara extraer el nombre de cada usuario. -
Nos suscribimos al observable resultante
names$y mostramos los nombres en la consola.
La salida de este código será:
Alice
Bob
CharlieTransformaciones Asíncronas
El operador map es adecuado para transformaciones síncronas. Si necesitas realizar una operación asíncrona (por ejemplo, una llamada HTTP), debes utilizar operadores como mergeMap, switchMap o concatMap. Aquí hay un ejemplo básico utilizando mergeMap:
import { of } from 'rxjs';
import { map, mergeMap } from 'rxjs/operators';
import { ajax } from 'rxjs/ajax';
const ids$ = of(1, 2, 3);
const users$ = ids$.pipe(
mergeMap(id => ajax.getJSON(`https://jsonplaceholder.typicode.com/users/${id}`))
);
users$.subscribe(user => console.log(user));En este ejemplo:
-
Creamos un observable
ids$que emite los IDs1,2y3. -
Utilizamos
mergeMappara realizar una solicitud HTTP para cada ID y obtener información del usuario. -
Nos suscribimos al observable resultante
users$y mostramos los usuarios en la consola.
La salida mostrará los datos de los usuarios obtenidos de la API.
Combinación de Operadores
A menudo, los operadores de RxJS se combinan para realizar transformaciones más complejas. Aquí hay un ejemplo que combina filter y map.
import { of } from 'rxjs';
import { filter, map } from 'rxjs/operators';
const numbers$ = of(1, 2, 3, 4, 5);
const evenDoubled$ = numbers$.pipe(
filter(value => value % 2 === 0),
map(value => value * 2)
);
evenDoubled$.subscribe(value => console.log(value));En este ejemplo:
-
Creamos un observable
numbers$que emite los números del1al5. -
Utilizamos
filterpara filtrar los números pares. -
Utilizamos
mappara duplicar los números pares filtrados. -
Nos suscribimos al observable resultante
evenDoubled$y mostramos los valores en la consola.
La salida de este código será:
4
8Conclusión
El operador map de RxJS es una herramienta poderosa para transformar los valores emitidos por un observable. Su uso es esencial en la programación reactiva para aplicar funciones de transformación de manera declarativa y concisa. Comprender cómo utilizar map y combinarlo con otros operadores de RxJS es fundamental para trabajar eficazmente con flujos de datos asíncronos en JavaScript.

Jorge García
Fullstack developer