Diagramas de Código: 3 Herramientas que Deberías Probar
Los editores visuales independientes se encuentran demasiado fuera del flujo de trabajo para ser realmente útiles. Cambiar de contexto entre un entorno de desarrollo y una aplicación de diagramación crea una brecha que condena a los diagramas a estar desactualizados y a ser difíciles de actualizar desde el momento en que se crean.
1. Mermaid
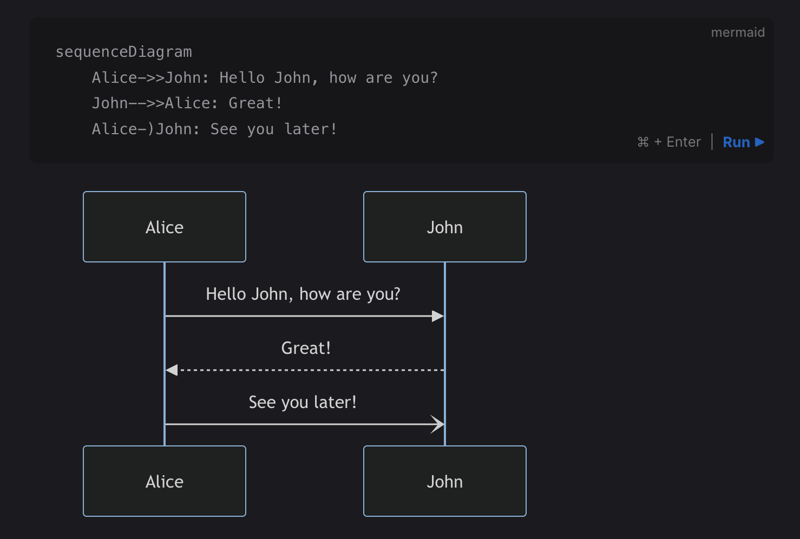
Mermaid es una herramienta de diagramación y gráficos basada en JavaScript que facilita la creación de diagramas a partir de descripciones de texto. Es particularmente útil para generar diagramas de flujo, diagramas de secuencia y diagramas de clases.
Mermaid se integra perfectamente con Markdown, lo cual es muy conveniente, pero lo que más me gusta de Mermaid es que se siente ligero. Una vez que has importado la biblioteca, un gráfico de Mermaid puede integrarse en HTML con etiquetas pre y personalizarse ajustando propiedades en un pequeño fragmento de JS.
Hay una gran comunidad de usuarios de Mermaid. Es un proyecto FOSS (Free and Open Source Software) sólido que vale la pena revisar.
Características Clave:
- Sintaxis Fácil de Aprender: Comienza rápidamente con una sintaxis sencilla.
- Soporte de la Comunidad: Documentación extensa y una comunidad activa que ofrece soporte y plugins.
- Renderizado en el Navegador: Se renderiza directamente en el navegador con dependencias mínimas.
2. PlantUML
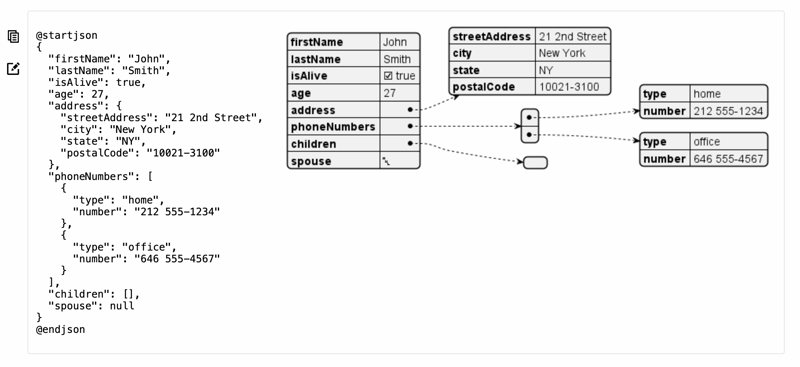
PlantUML, al igual que Mermaid, es una herramienta de código abierto que permite a los usuarios crear diagramas a partir de descripciones en texto plano. PlantUML es la plataforma original de "diagramas como código". Tiene un conjunto de características muy completo, puede integrarse en casi cualquier entorno y se puede extender para adaptarse a casi cualquier caso de uso. Por ejemplo, lo más útil para mí es su soporte para visualizar archivos .JSON.
Características Clave:
- Amplia Gama de Diagramas: Admite una amplia gama de diagramas, lo que lo hace versátil para diferentes necesidades de documentación.
- Integraciones: Es probable que ya exista una integración de PlantUML con la herramienta que estás utilizando.
- Múltiples Formatos de Salida: Ofrece formatos como PNG, SVG y LaTeX, lo que permite compartir los diagramas en diferentes contextos.
3. AppMap
AppMap es una extensión de editor de código abierto que registra y visualiza el comportamiento en tiempo real de tu aplicación. Captura datos en tiempo real sobre el código de tu aplicación, lo que facilita entender cómo interactúan los diferentes componentes. Esto es particularmente valioso para depuración, ajuste de rendimiento y para garantizar que tu aplicación se comporte como se espera. Los AppMaps se pueden exportar a SVG o JSON y cuentan con un amplio conjunto de integraciones, lo que facilita su uso en cualquier punto del ciclo de desarrollo de software.
Características Clave:
- Diagramas Interactivos: Explora las interacciones dinámicas entre las diferentes partes de tu aplicación.
- Integrado en el Flujo de Trabajo de Desarrollo: Puedes generar diagramas en cualquier momento desde tu entorno de desarrollo o CI. Hay integraciones compatibles con Confluence, GitHub Actions, SwaggerHub, Postman, Docker y más.
- Información sobre Rendimiento y Seguridad: AppMap te alertará sobre áreas problemáticas de tu código.
Cada una de estas herramientas ofrece fortalezas únicas, dependiendo de tus necesidades específicas. Prueba cada una y descubre cómo pueden mejorar tus esfuerzos de visualización de código.
Si ya las has probado, por favor comparte tus pensamientos y experiencias con estas herramientas en los comentarios. Sería interesante saber con cuál te quedaste y por qué.

Jorge García
Fullstack developer