Priorización de importación dinámica de componentes Angular usando ngComponentOutlet
Si tienes una página con mucho contenido y no solo quieres acelerar el proceso de carga, sino también controlar la prioridad de carga, entonces este artículo probablemente sea para ti.
Priorización de importación dinámica de componentes Angular usando ngComponentOutlet
Si tienes una página con mucho contenido y no solo quieres acelerar el proceso de carga, sino también controlar la prioridad de carga, entonces este artículo probablemente sea para ti.
Algunos de los conceptos que leerás a continuación son:
- *ngComponentOutlet
- Componentes independientes (standalone components)
- Importaciones dinámicas usando import()
- Priorización de importaciones utilizando comentarios de Webpack (/)
- BONUS: Directiva simple que informa cuando tu contenedor está en vista
Para nuestro ejemplo, creé un proyecto con 3 componentes independientes: education, information y name.
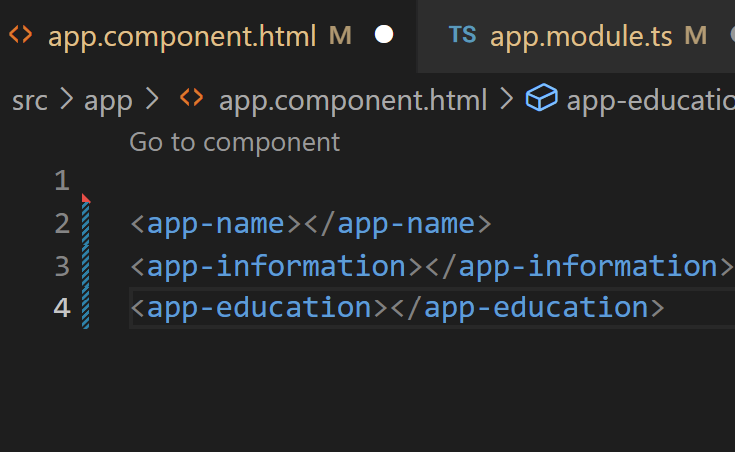
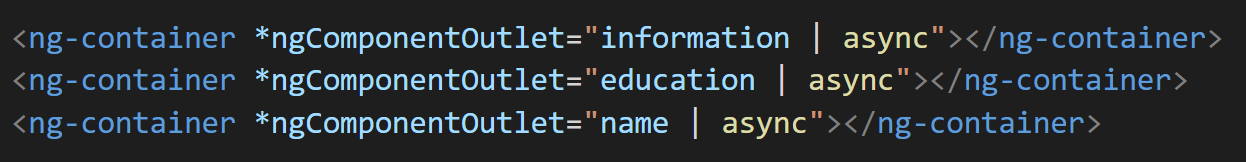
Tradicionalmente, usaría mis componentes de la siguiente manera:
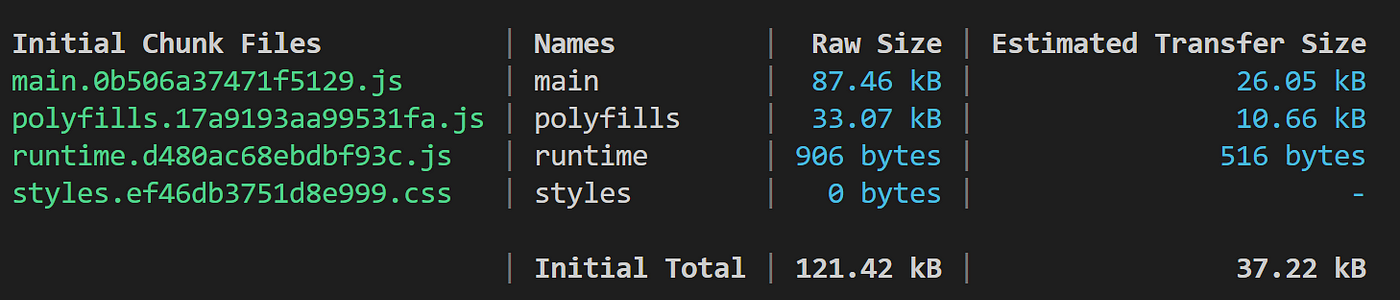
Esto significa que los tres componentes formarían parte del chunk principal de mi aplicación:
Y todos se cargarían de forma síncrona cuando se cargue mi componente principal.
Primer paso: Dividir el chunk
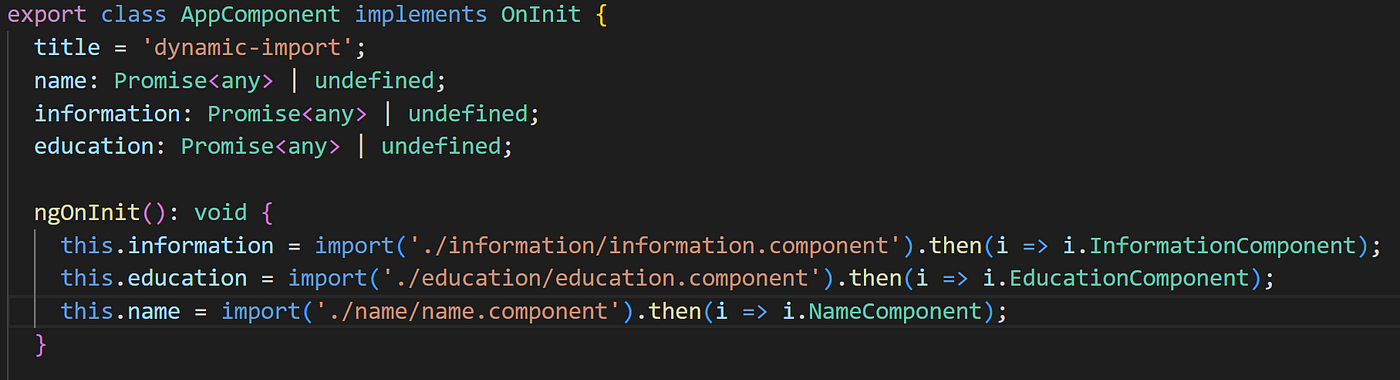
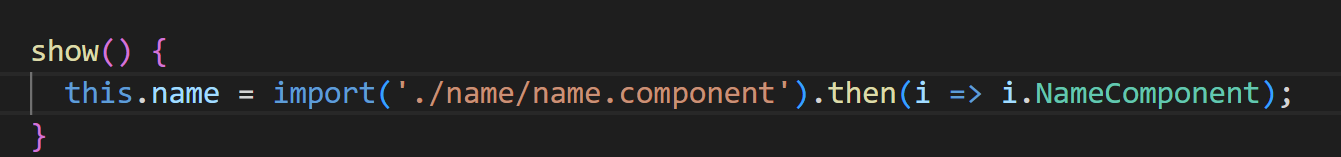
Para lograr esto, usaré la función dinámica import() para cargar los componentes y luego los colocaré en mi plantilla utilizando ngComponentOutlet. De esta forma, mi componente se vería algo así:
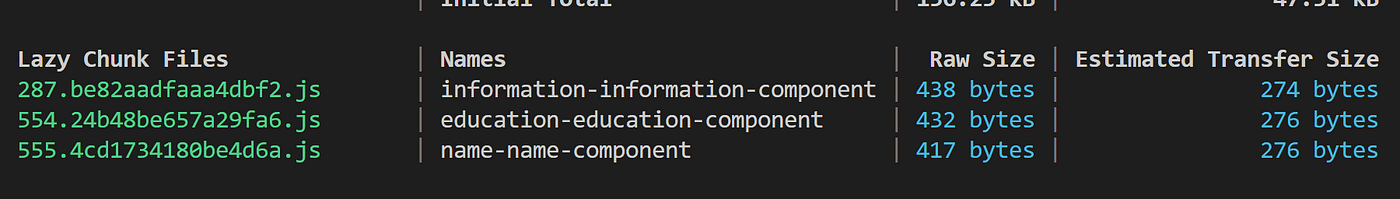
Con este truco, no solo estos tres componentes se cargan de forma asíncrona, sino que el comando ng build ahora genera tres chunks adicionales, uno para cada componente:
Segundo paso: Priorizar la carga de componentes
Para ir un paso más allá, asumimos que no todos los componentes tienen el mismo valor para el usuario. Algunos pueden ser cruciales para la página, mientras que otros no lo son tanto.
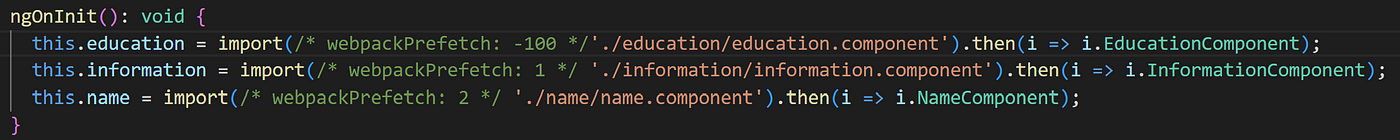
Para cargar primero los componentes importantes, indicaremos a Webpack qué importación debe cargarse primero y cuál es menos importante.
Lo anterior le indica a Webpack que el componente Information debe cargarse primero, Name segundo, y Education es el menos importante y debe cargarse al final.
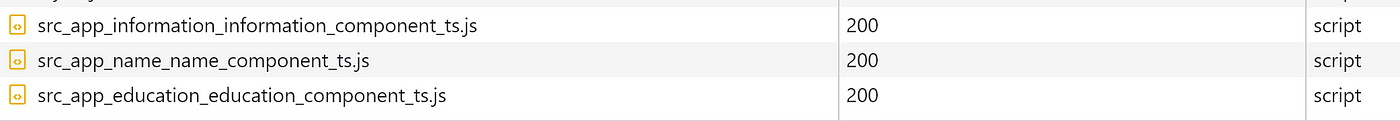
Esto conduce al siguiente resultado en nuestro navegador:
Tercer paso: Componente de carga diferida
Esto fue parte de un pequeño experimento que realicé.
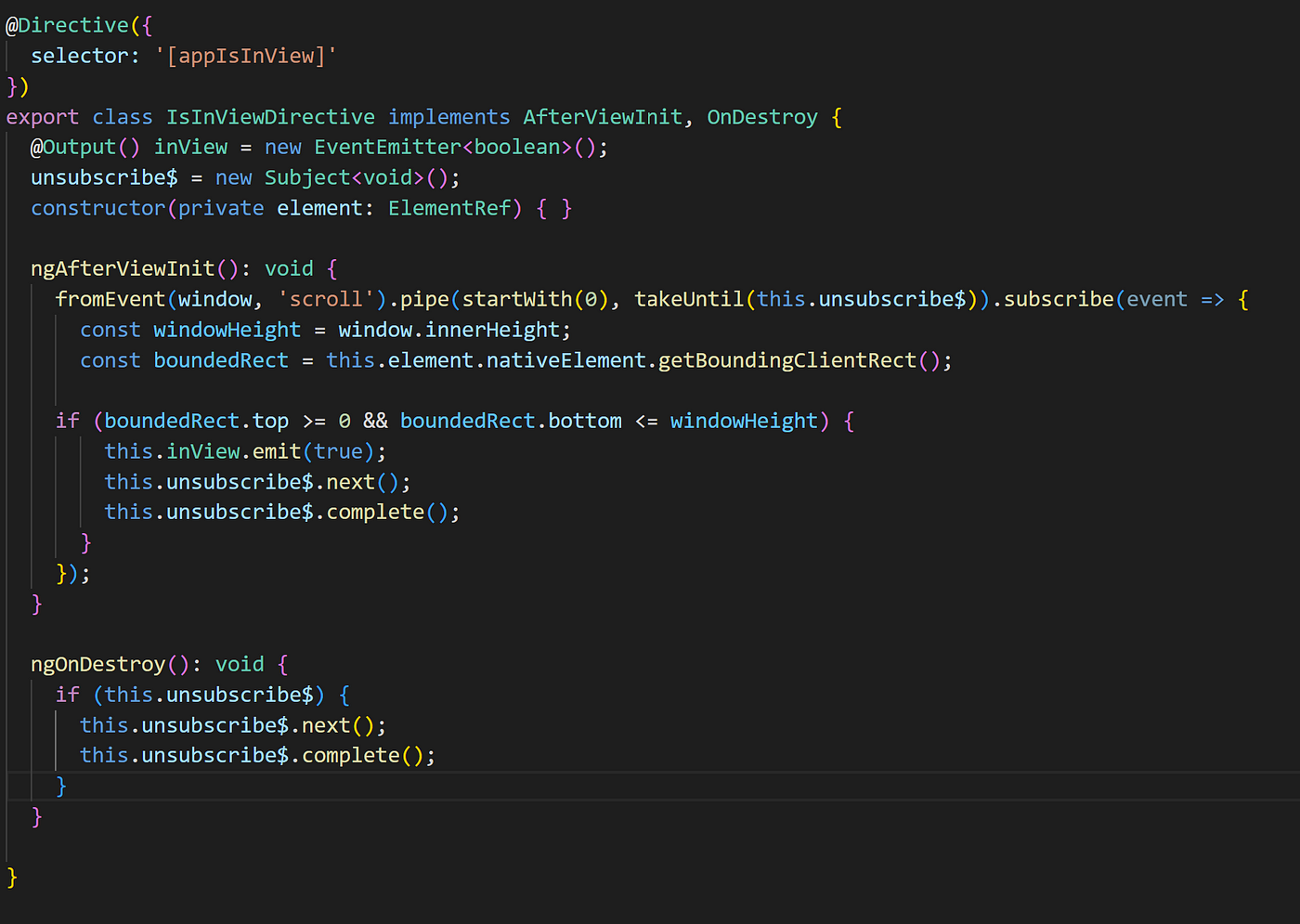
El caso era que quería cargar un componente de manera diferida de forma dinámica, pero solo cuando se volviera visible en mi vista. Para lograrlo, creé una directiva que me informa cuando mi contenedor se vuelve visible para el usuario.
Se ve como lo siguiente:
Uso startWith(0) porque, en caso de que el contenedor ya sea visible, quiero informar a los escuchas.
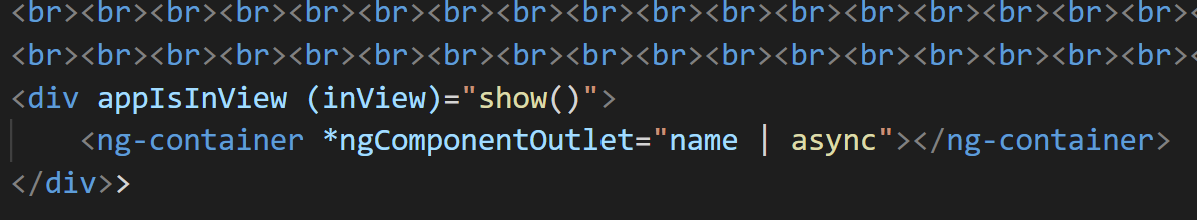
Luego, agregué algunos saltos a mis plantillas porque necesito algo de desplazamiento, y manejé el evento inView en mi componente.
¡Y eso es todo!
Espero que este artículo te haya dado algunas ideas para tus implementaciones. 😃

Jorge García
Fullstack developer